本文最后更新于 103 天前,其中的信息可能已经过时,如有 错误/失效 请发送邮件到qimeng9420@foxmail.com或留言。
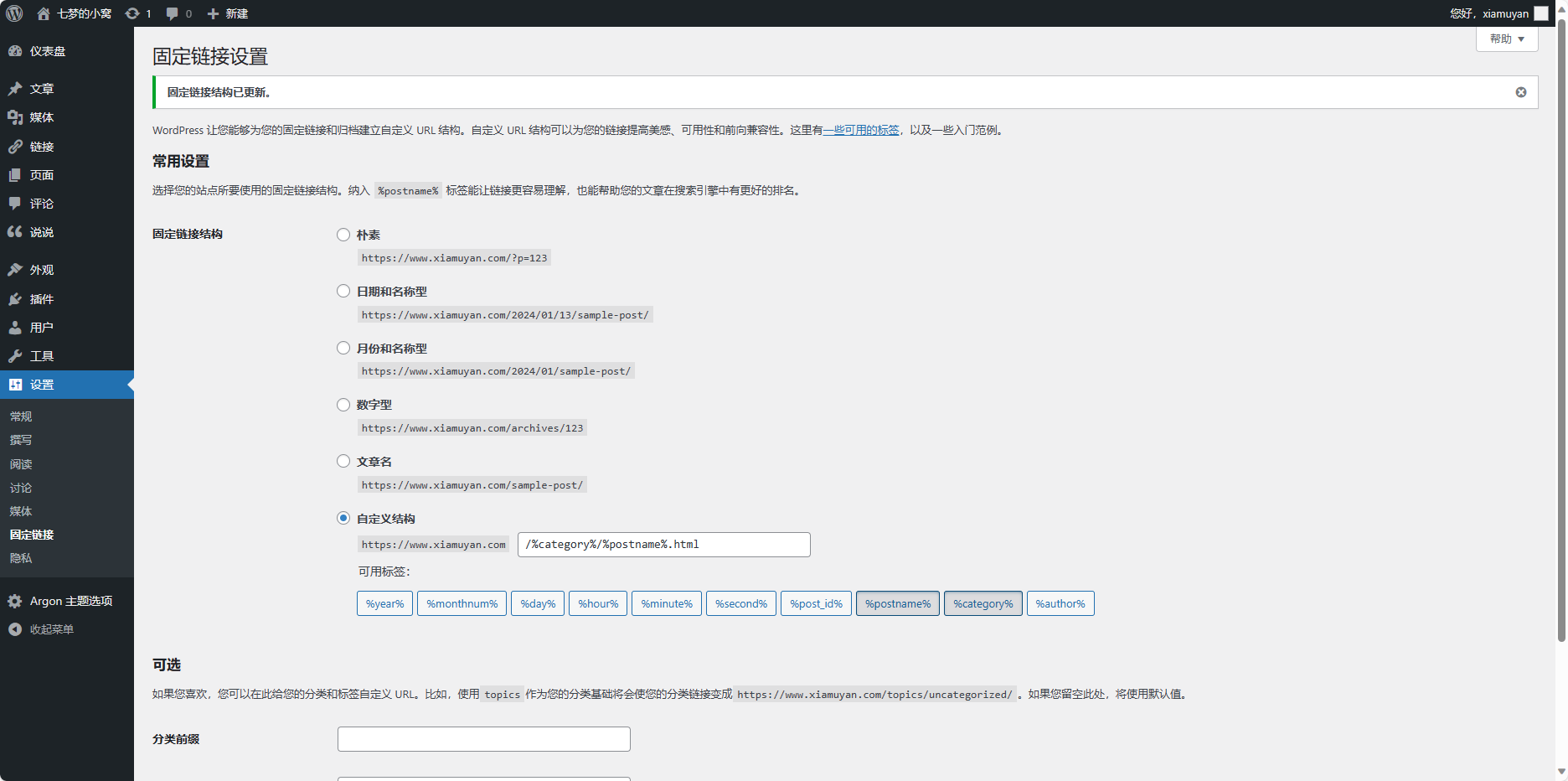
修改固定链接结构
自定义:/%category%/%postname%.html

Argon主题有自己的参考文档。
Argon主题选项,导入设置
{"argon_theme_color":"#98b7d7","argon_theme_color_hex_preview":"#98b7d7","argon_show_customize_theme_color_picker":true,"argon_enable_immersion_color":"true","argon_darkmode_autoswitch":"time","argon_enable_amoled_dark":"false","argon_card_radius":"15","argon_card_shadow":"default","argon_page_layout":"double","argon_article_list_waterflow":"1","argon_article_list_layout":"1","argon_font":"sans-serif","argon_assets_path":"jsdelivr_fastly","argon_custom_assets_path":"https://bensz.hwb0307.top/argon","argon_wp_path":"/","argon_dateformat":"YMD","argon_enable_headroom":"true","argon_toolbar_title":"--hidden--","argon_toolbar_icon":"https://image.xiamuyan.com/blog/xmylogo.svg","argon_toolbar_icon_link":"https://www.xiamuyan.com/","argon_toolbar_blur":"true","argon_banner_title":"七梦","argon_banner_subtitle":"人生一如凝望着无言的风景,总是说不清楚的感觉最扎人。","argon_banner_size":"fullscreen","argon_page_background_banner_style":"transparent","argon_show_toolbar_mask":true,"argon_banner_background_url":"","argon_banner_background_color_type":"shape-primary","argon_banner_background_hide_shapes":false,"argon_enable_banner_title_typing_effect":"true","argon_banner_typing_effect_interval":"25","argon_page_background_url":"https://image.xiamuyan.com/blog/bg01.jpg","argon_page_background_dark_url":"https://image.xiamuyan.com/blog/bg02.jpg","argon_page_background_opacity":"1","argon_sidebar_banner_title":"倾听物语","argon_sidebar_banner_subtitle":"--hitokoto--","argon_sidebar_auther_name":"","argon_sidebar_auther_image":"https://www.xiamuyan.com/logo.png","argon_sidebar_author_description":"只今只道只今句,梅子熟时枙子香","argon_sidebar_announcement":"公告放假了,勿念! <br> \nEnjoy QImeng' blog!","argon_fab_show_settings_button":"false","argon_fab_show_darkmode_button":"true","argon_fab_show_gotocomment_button":"true","argon_seo_description":"","argon_seo_keywords":"windows,system,software,plugin,docker,Linux,wordpress","argon_article_meta":"author|time|views|categories","argon_show_readingtime":"true","argon_reading_speed":"300","argon_reading_speed_en":"160","argon_reading_speed_code":"20","argon_show_thumbnail_in_banner_in_content_page":"true","argon_first_image_as_thumbnail_by_default":"false","argon_reference_list_title":"参考","argon_show_sharebtn":"domestic","argon_show_headindex_number":"true","argon_donate_qrcode_url":"https://image.xiamuyan.com/blog/wxpay.png","argon_additional_content_after_post":"如果觉得本文对您有帮助,可以支持下博主,谢谢啦!!!<br>\n<a href=\"https://www.xiamuyan.com/message\">留言板</a> | <a href=\"https://www.xiamuyan.com\">博客主页</a>\n","argon_related_post":"tag","argon_related_post_sort_orderby":"rand","argon_related_post_sort_order":"DESC","argon_related_post_limit":"5","argon_article_header_style":"article-header-style-1","argon_outdated_info_time_type":"modifiedtime","argon_outdated_info_days":"2","argon_outdated_info_tip_type":"inpost","argon_outdated_info_tip_content":"本文最后更新于 %modify_date_delta% 天前,其中的信息可能已经过时,如有 错误/失效 请发送邮件到qimeng9420@foxmail.com或留言。","argon_archives_timeline_show_month":"true","argon_archives_timeline_url":"https://www.xiamuyan.com/history","argon_footer_html":"","argon_enable_code_highlight":"true","argon_code_theme":"base16/framer","argon_code_highlight_hide_linenumber":"false","argon_code_highlight_break_line":"true","argon_code_highlight_transparent_linenumber":"false","argon_math_render":"none","argon_mathjax_cdn_url":"//cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml-full.js","argon_mathjax_v2_cdn_url":"//cdn.jsdelivr.net/npm/mathjax@2.7.5/MathJax.js?config=TeX-AMS_HTML","argon_katex_cdn_url":"//cdn.jsdelivr.net/npm/katex@0.11.1/dist/","argon_enable_lazyload":"true","argon_lazyload_threshold":"800","argon_lazyload_effect":"fadeIn","argon_lazyload_loading_style":"6","argon_enable_fancybox":"true","argon_enable_zoomify":"false","argon_zoomify_duration":"200","argon_zoomify_easing":"cubic-bezier(0.4,0,0,1)","argon_zoomify_scale":"0.9","argon_enable_pangu":"false","argon_custom_html_head":"<script async defer data-website-id=\"c30ed5c7-8569-4118-b83a-97693266acba\" src=\"https://image.xiamuyan.com/qm/guangyun.js\"></script>\n","argon_custom_html_foot":"","argon_enable_smoothscroll_type":"1","argon_enable_into_article_animation":"false","argon_disable_pjax_animation":"false","argon_comment_pagination_type":"feed","argon_comment_emotion_keyboard":"true","argon_hide_name_email_site_input":"false","argon_comment_need_captcha":"true","argon_get_captcha_by_ajax":"false","argon_comment_allow_markdown":"true","argon_comment_allow_editing":"true","argon_comment_allow_privatemode":"false","argon_comment_allow_mailnotice":"true","argon_comment_mailnotice_checkbox_checked":true,"argon_comment_enable_qq_avatar":"true","argon_comment_avatar_vcenter":"false","argon_who_can_visit_comment_edit_history":"admin","argon_enable_comment_pinning":"true","argon_enable_comment_upvote":"true","argon_comment_ua":"platform,browser,version","argon_show_comment_parent_info":"true","argon_fold_long_comments":"true","argon_gravatar_cdn":"","argon_text_gravatar":"false","argon_enable_search_filters":"true","argon_search_filters_type":"*post,page,shuoshuo","argon_pjax_disabled":"false","argon_hide_categories":"","argon_enable_login_css":"true","argon_home_show_shuoshuo":"true","argon_fold_long_shuoshuo":"true","argon_enable_timezone_fix":"false","argon_hide_shortcode_in_preview":"false","argon_trim_words_count":"175","argon_enable_mobile_scale":"true","argon_disable_googlefont":"true","argon_disable_codeblock_style":"false","argon_update_source":"stop","argon_hide_footer_author":"true"}主题色是蓝色系,名字叫:卡洛琳蓝
HEX#98B7D7
RGB(152,183,215)
HSB(210°,44%,72%)后台应用Argon样式
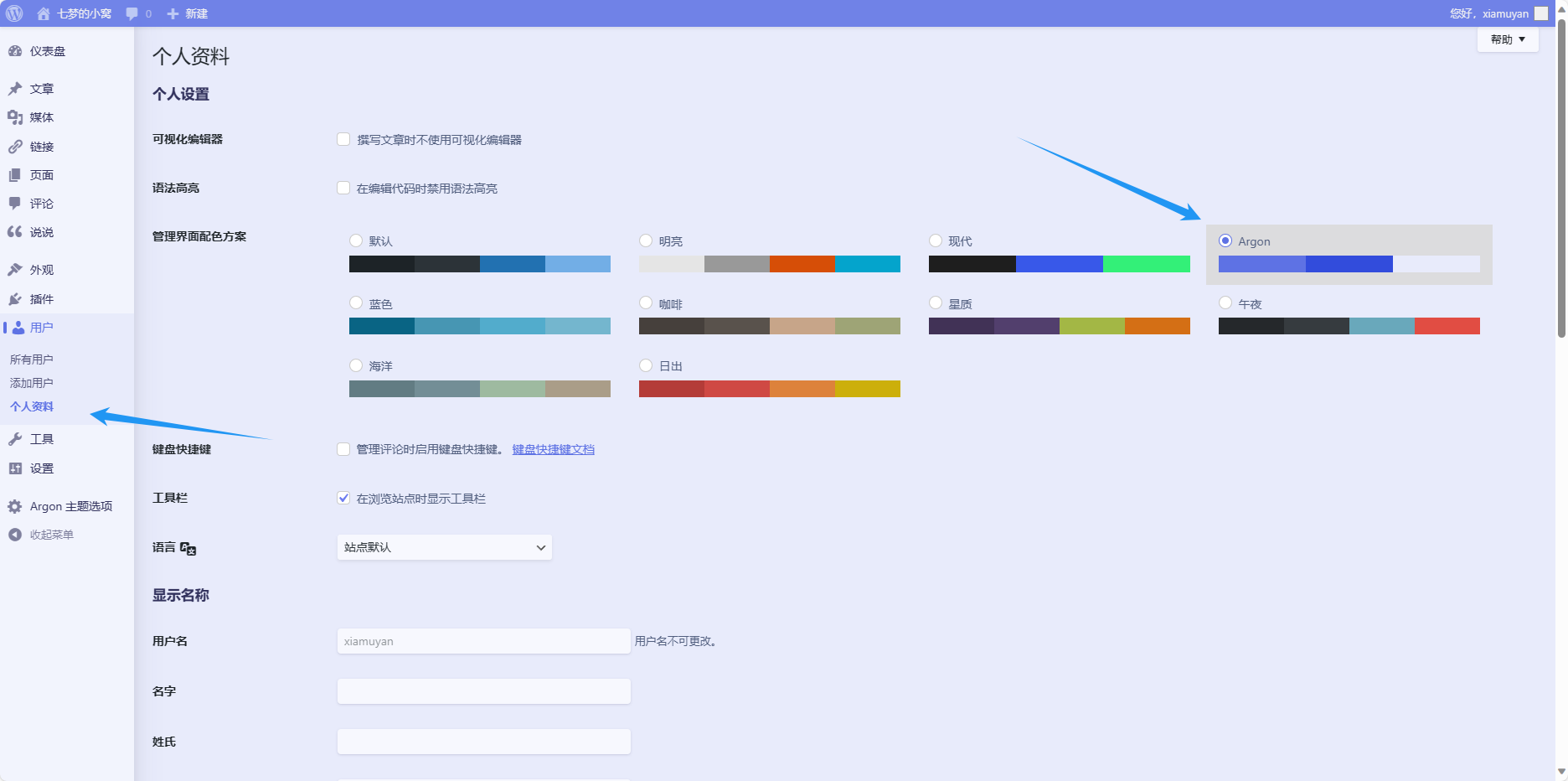
上面颜色设置了后,后台用的还是默认主题。我们可以改为Argon渲染。

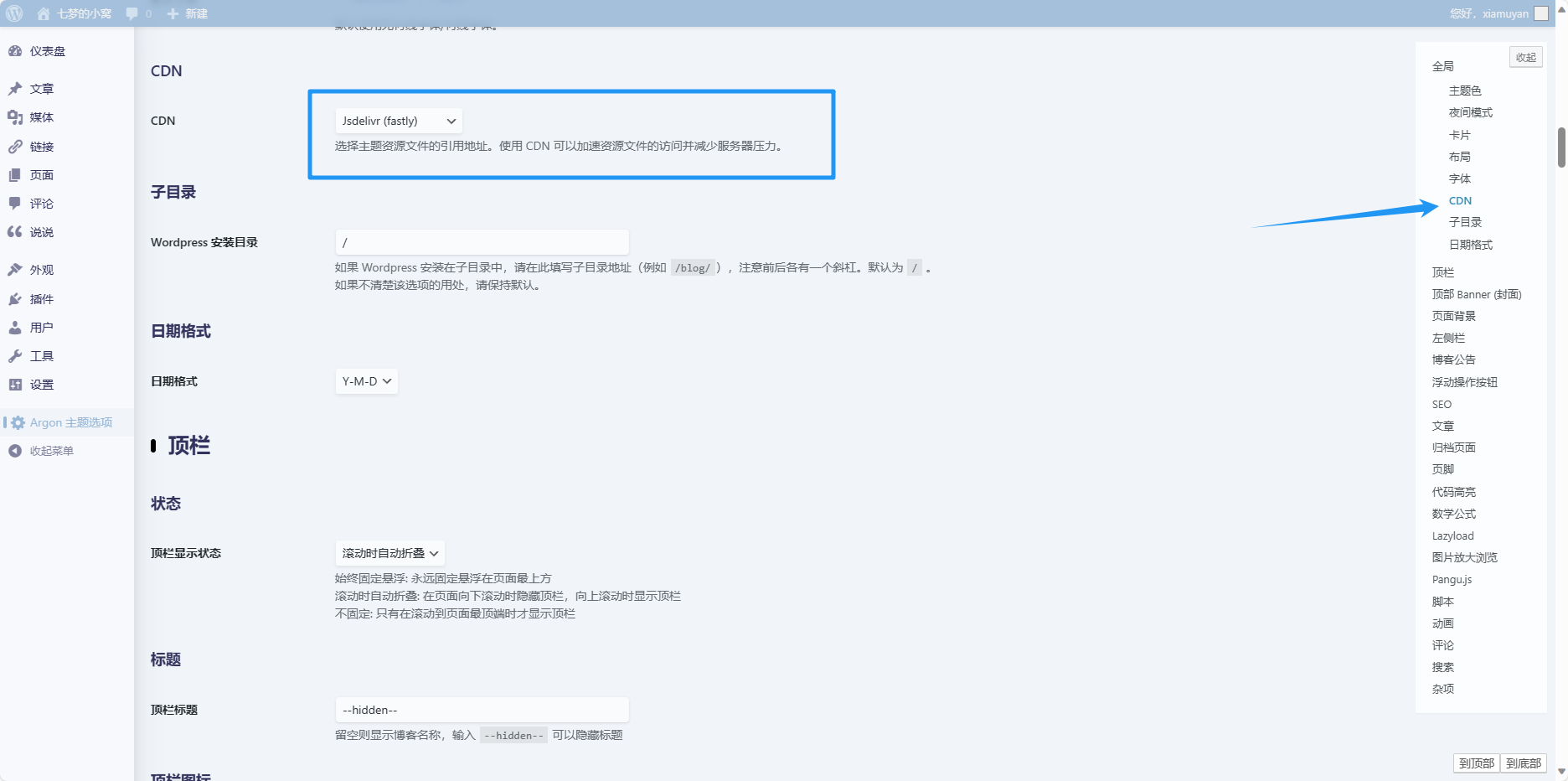
CDN设置
选择fastly源即可

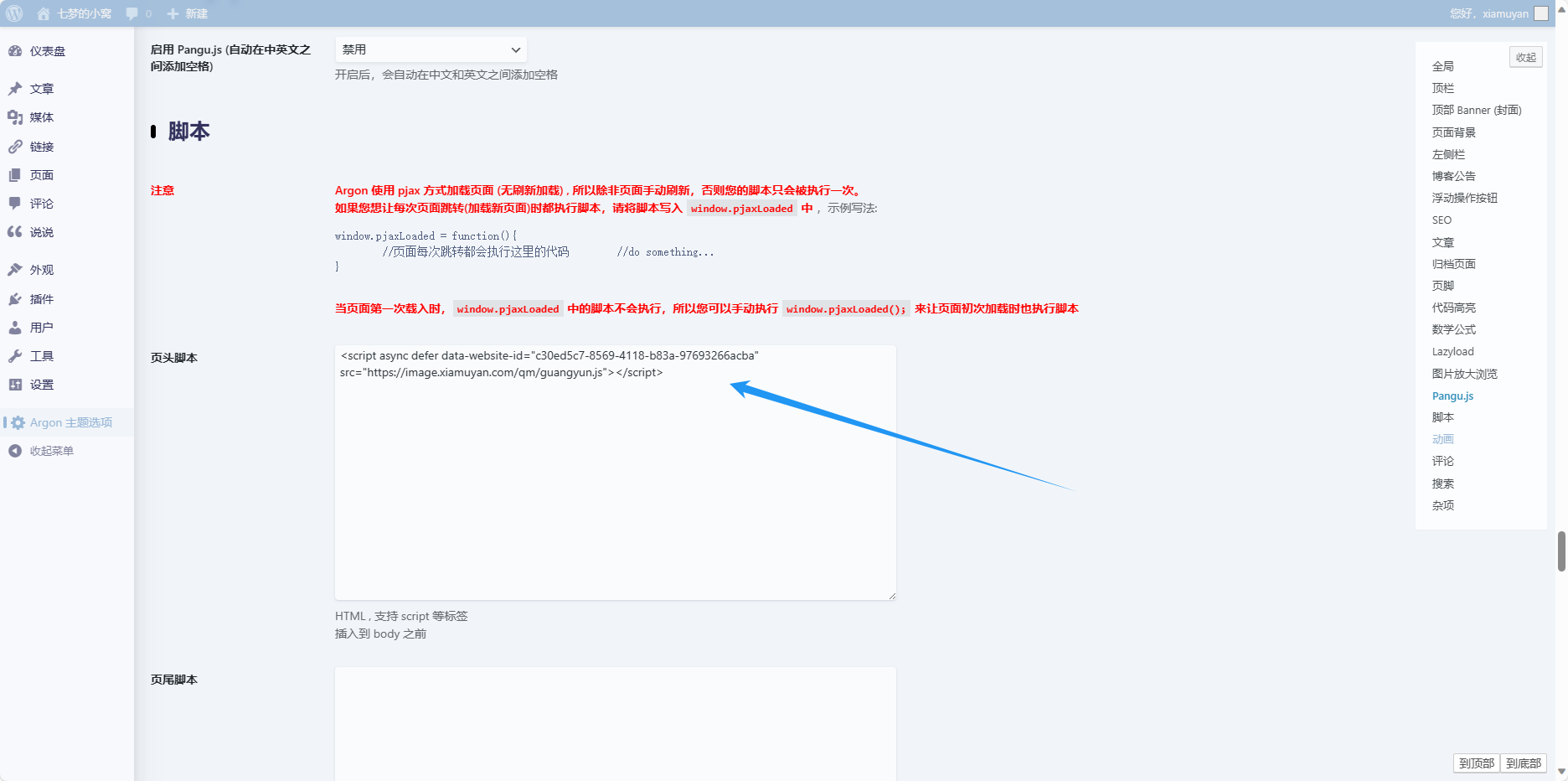
页头脚本
这是主页白色光晕特效js文件,文件在CDN上,你们可能调用不了,想要的话给我留言。


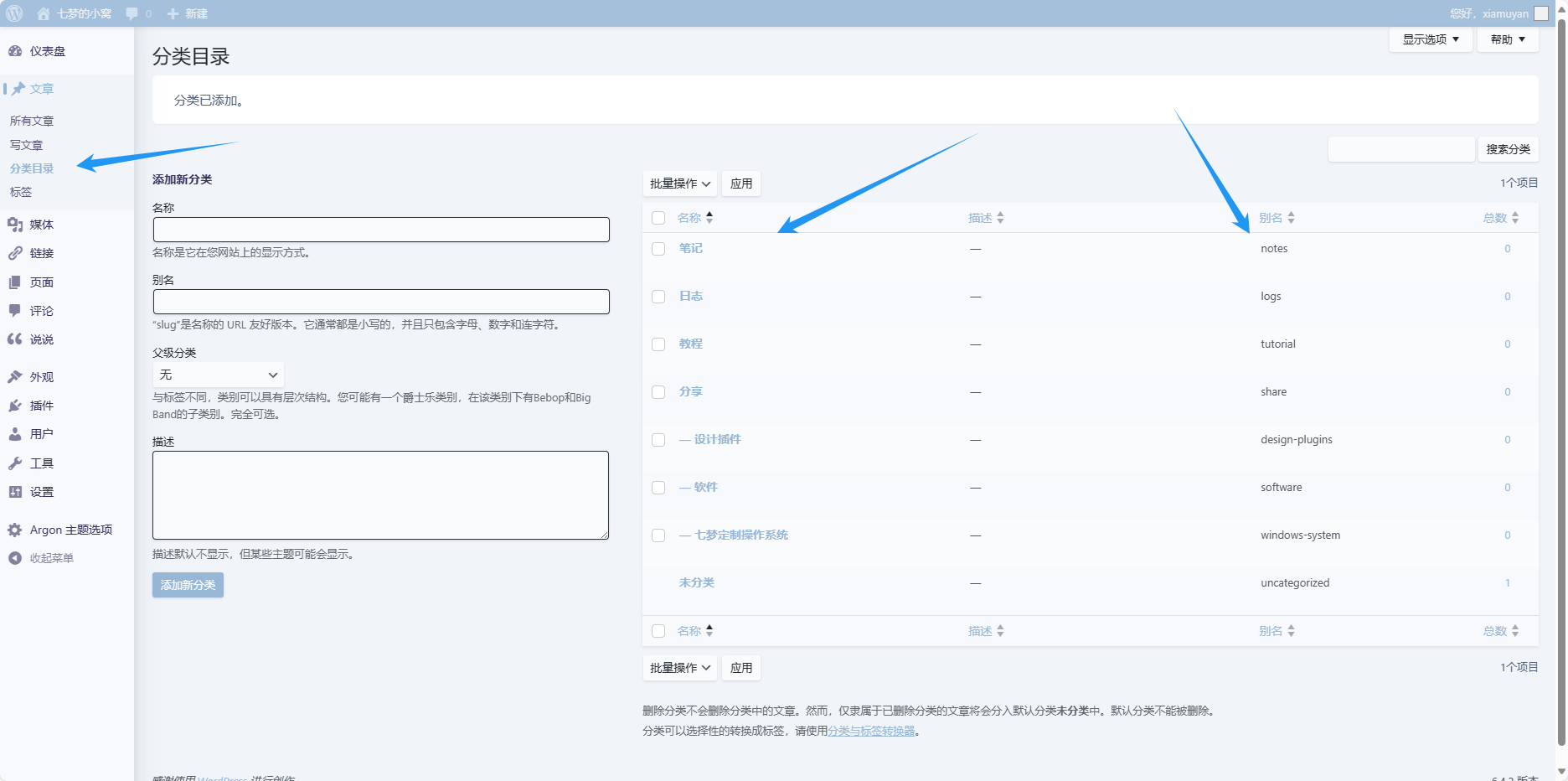
添加文章分类

分享
share
七梦定制操作系统
windows-system
软件
software
设计插件
design-plugins
教程
tutorial
日志
logs
笔记
notes
留言板
message
友人帐
friendlinks
关于我
me
说说
shuoshuo
时间轴
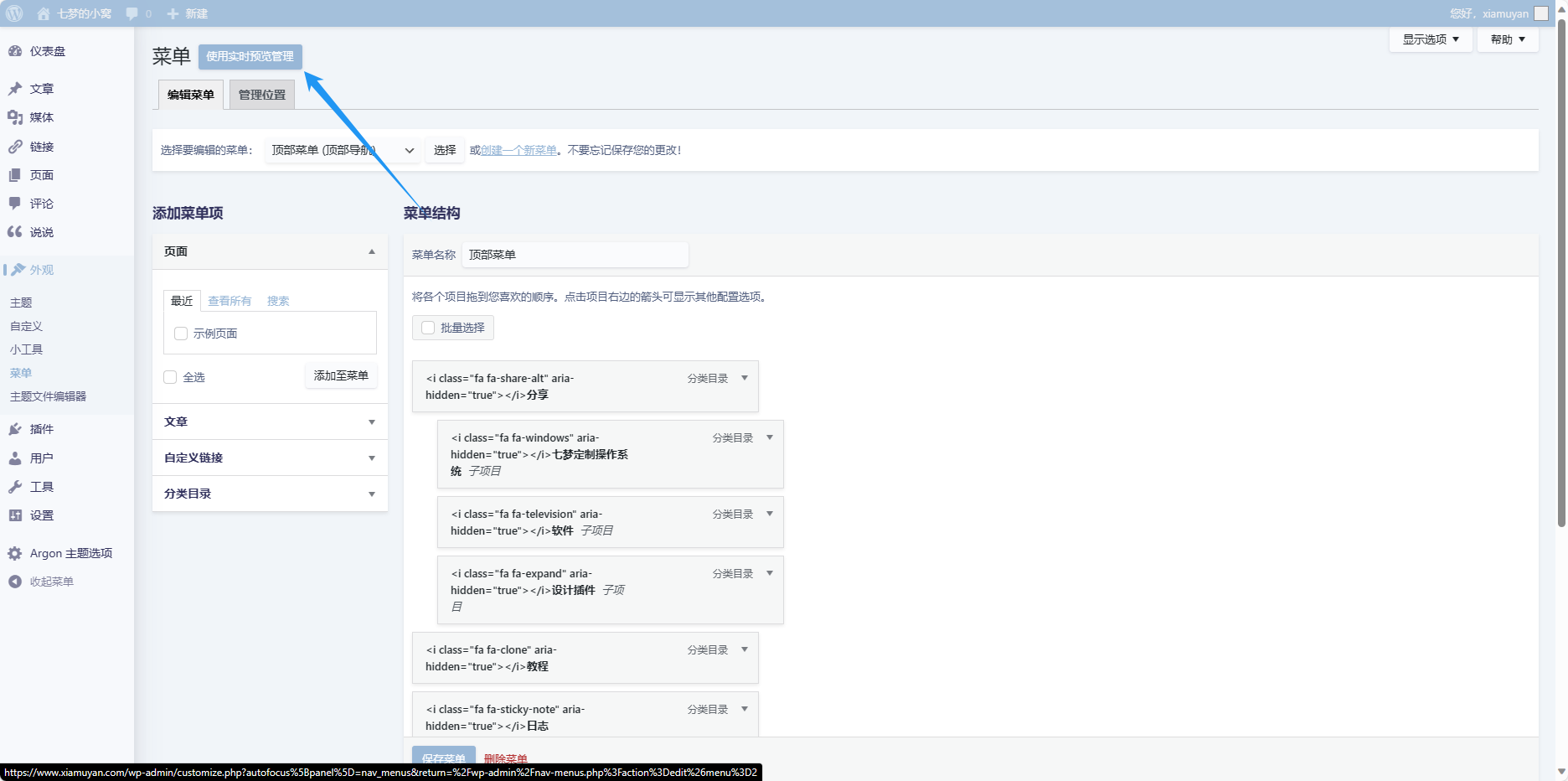
timeline外观——菜单设置
我用到的菜单icon设置。如果你仔细看过Argon的帮助文档,应该会发现主题内置了v4版本的图标。查看更多图标点击这:https://fontawesome.com/v4/icons/。选中图标直接在前面添加短链就OK。
顶部菜单
<i class="fa fa-share-alt" aria-hidden="true"></i>分享
<i class="fa fa-windows" aria-hidden="true"></i>七梦定制Windows系统
<i class="fa fa-television" aria-hidden="true"></i>软件
<i class="fa fa-expand" aria-hidden="true"></i>设计插件
<i class="fa fa-clone" aria-hidden="true"></i>教程
<i class="fa fa-sticky-note" aria-hidden="true"></i>日志
<i class="fa fa-pencil-square-o" aria-hidden="true"></i>笔记
<i class="fa fa-commenting" aria-hidden="true"></i>留言板
<i class="fa fa-link"></i> 友人帐
<i class="fa fa-user"></i>关于我左侧菜单
<i class="fa fa-pencil-square-o" aria-hidden="true"></i>笔记
<i class="fa fa-commenting" aria-hidden="true"></i>留言板
<i class="fa fa-comments-o" aria-hidden="true"></i>说说
<i class="fa fa-user"></i>关于我
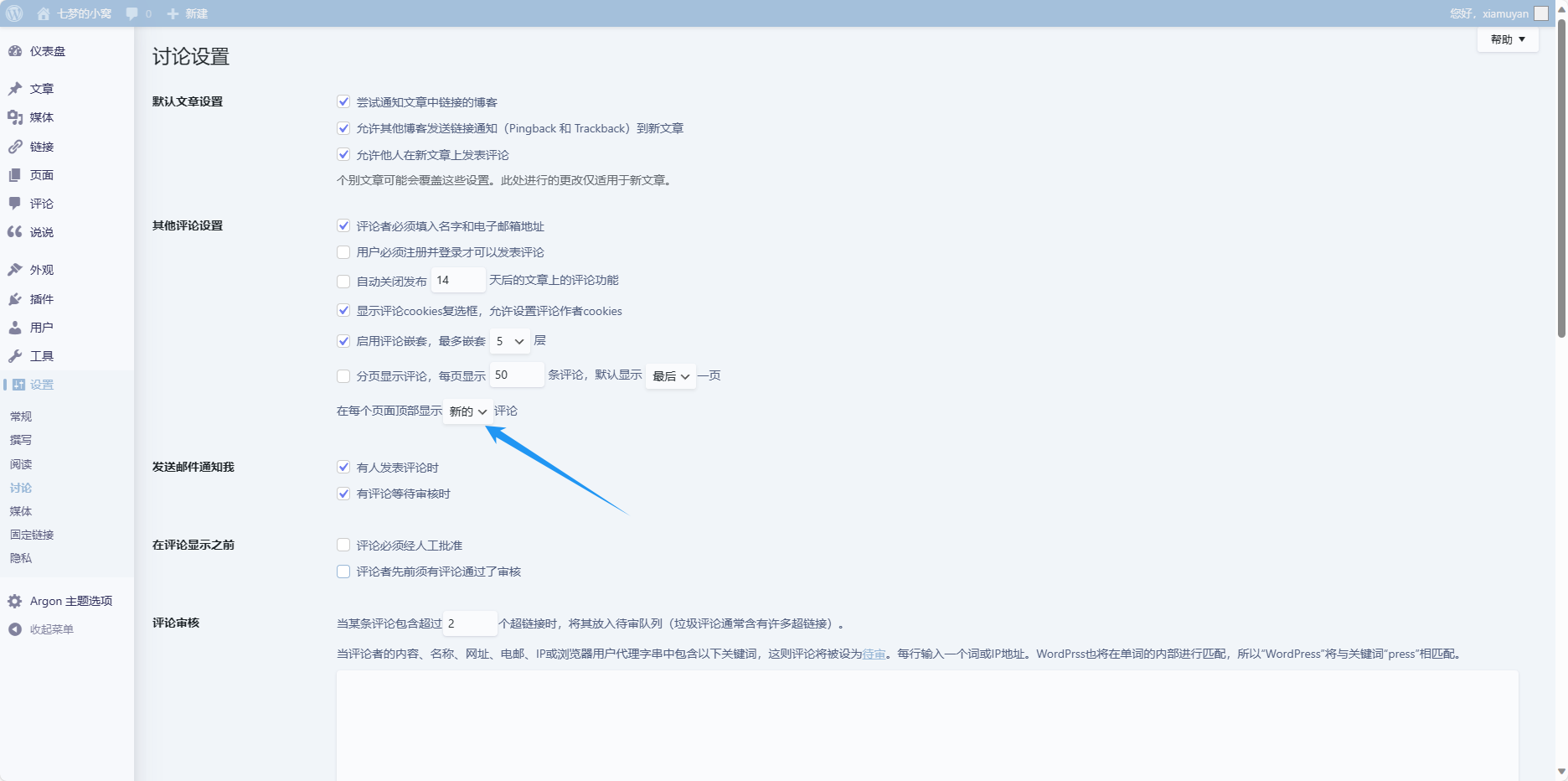
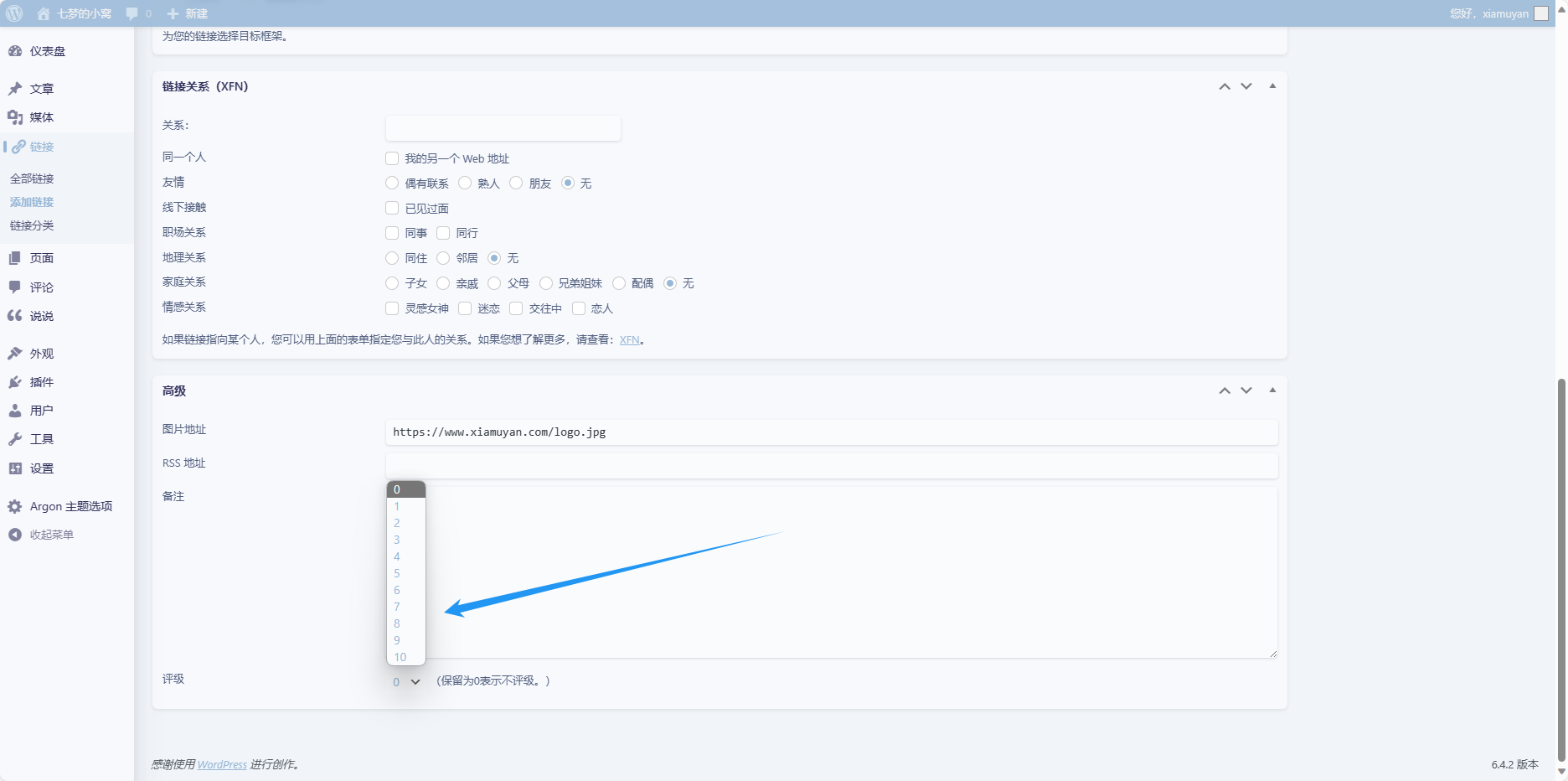
<i class="fa fa-clock-o" aria-hidden="true"></i>时间轴菜单开启链接目标选项。wordpress6.4.2,高级选项设置搬家了!需要选中实时预览管理,再点击设置图标才行。


左侧小工具设置
外观——小工具添加便签云、日历等(该页面有时候会出现问题,会发现刷新不出来,强制刷新下缓存多试几次),应该是这个小工具页面/wp-admin/widgets.php 调用主题设置文件出的问题。如果刷新不行,去主题页面设置下CDN,换一个。
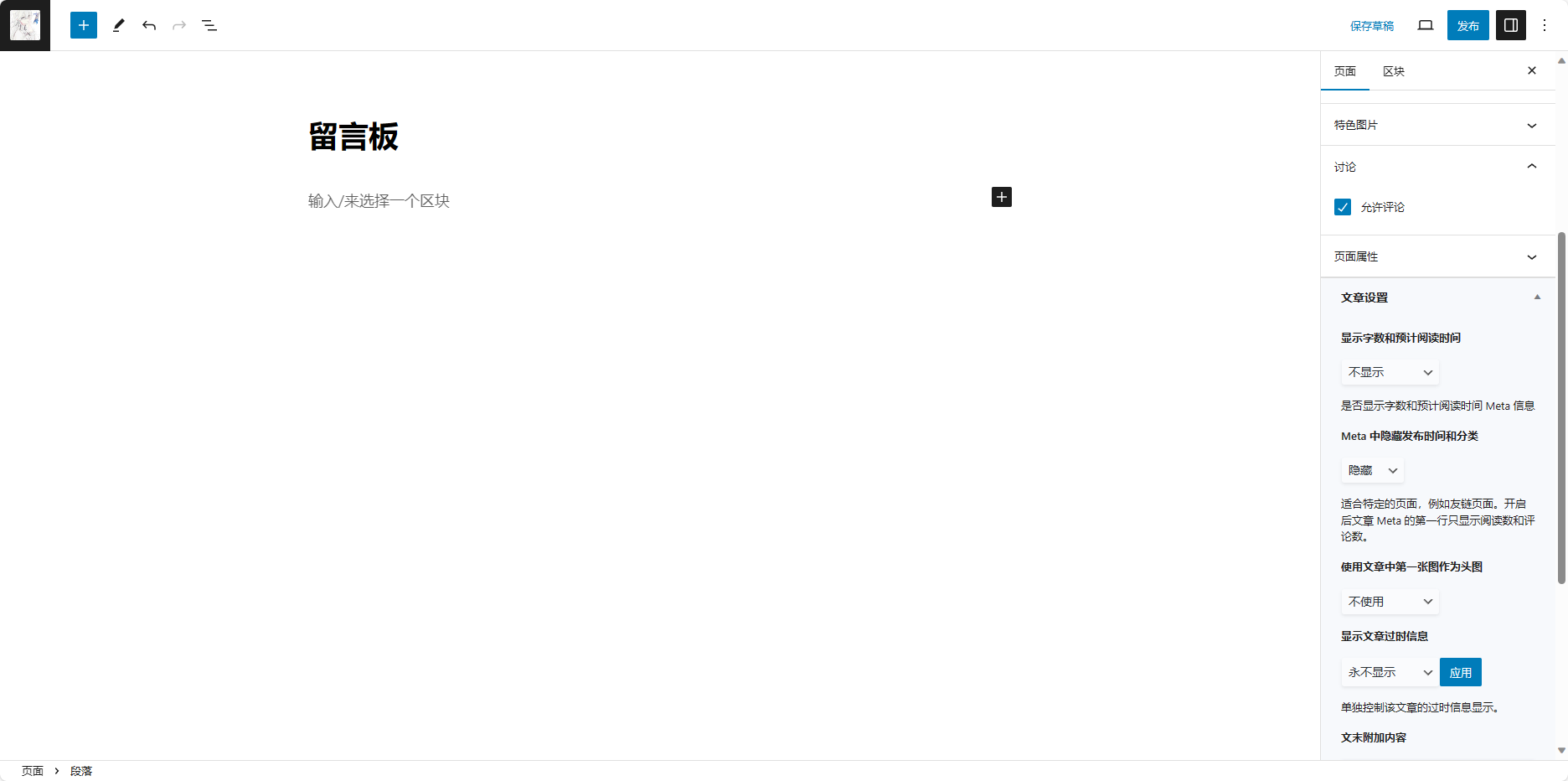
添加页面
留言板(固定文章链接/message)


说说页面
操作和留言板一样,只是模板选 说说
友人帐
添加页面,区块点+号,选择 简码
[friendlinks sort=”rating”/]
官方文档提示只要 [friendlinks/] 就可以识别,我这里加了 sort=”rating” ,可以让友情链接按照权重排序。

更多的参数设置可以看Argon文档的友链参数。
归档页面
新建页面,添加简码,输入
就可以自动识别为时间线归档页面。
更多设置查看官方文档。

关于
设置关于页面。
将以上页面全部加入到菜单。