Argon主题美化 - 七梦的小窝
本文最后更新于 377 天前,其中的信息可能已经过时,如有 错误/失效 请发送邮件到qimeng9420@foxmail.com或留言。
前言
本文设置主要来源于我的友链:浮云翩迁之间,TA的博客很漂亮哟!TA的美化文章地址:Docker系列 WordPress系列 特效 – Bensz (hwb0307.com)。感谢大佬!
其它设置参考了其它用Argon小伙伴的设置。该文章我仅作为笔记收藏在这里,方便以后查询我的设置。为以后换服务器做准备。
还是很赞同小伙伴的观点,将修改的文件全部托管CDN这样就算服务器出问题直接调用就可以,一不用再整理修改了哪些东西;二是提升网站访问速度。
footer.php文件修改
Beta版本。未正式投入使用。(我没使用就没添加)
v6有一些特别的图标。在footer.php里添加以下css:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/fontawesome.min.css">
在这里搜索图标:https://fontawesome.com/search。与v4版本相比有很多新的图标。
新建 dibu.php 文件(底部信息)
使用方法
编辑主题文件footer.php(文件路径$website/wp-content/themes/argon/footer.php),在
标签前引用下列命令即可:
#本地调用自己改 ./地址(./是网站根目录)
<?php require('./qm/dibu.php'); ?>
#CDN调用
<?php require('./qm/php/dibu.php'); ?>
或者在主题文件编辑器里编辑也可以。
<style>
/* 核心样式 */
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 13.1px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;
font-family:"qmFont";
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
font-family:"qmFont";
}
.github-badge .badge-value {
display: inline-block;padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
font-family:"qmFont";
}
.github-badge-big {
display: inline-block;border-radius: 6px;
text-shadow: none;
font-size: 14.1px;
color: #fff;
line-height: 18px;
margin-bottom: 7px;
}
.github-badge-big .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge-big .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.bg-orange {
background-color: #ec8a64 !important;
}.
bg-red {
background-color: #cb7574 !important;
}
.bg-apricots {
background-color: #f7c280 !important;
}
.bg-casein {
background-color: #dfe291 !important;
}
.bg-shallots {
background-color: #97c3c6 !important;
}
.bg-ogling {
background-color: #95c7e0 !important;
}
.bg-haze {
background-color: #9aaec7 !important;
}
.bg-mountain-terrier {
background-color: #99a5cd !important;
}
.bg-blue {
background: linear-gradient(to right, #3ca5f6, #a86af9) !important;
}
.bg-purple-1 {
background: linear-gradient(135deg,#f02fc2,#6094ea) !important;
}
.bg-purple-2 {
background: linear-gradient(135deg,#eead92,#6018dc) !important;
}
</style>
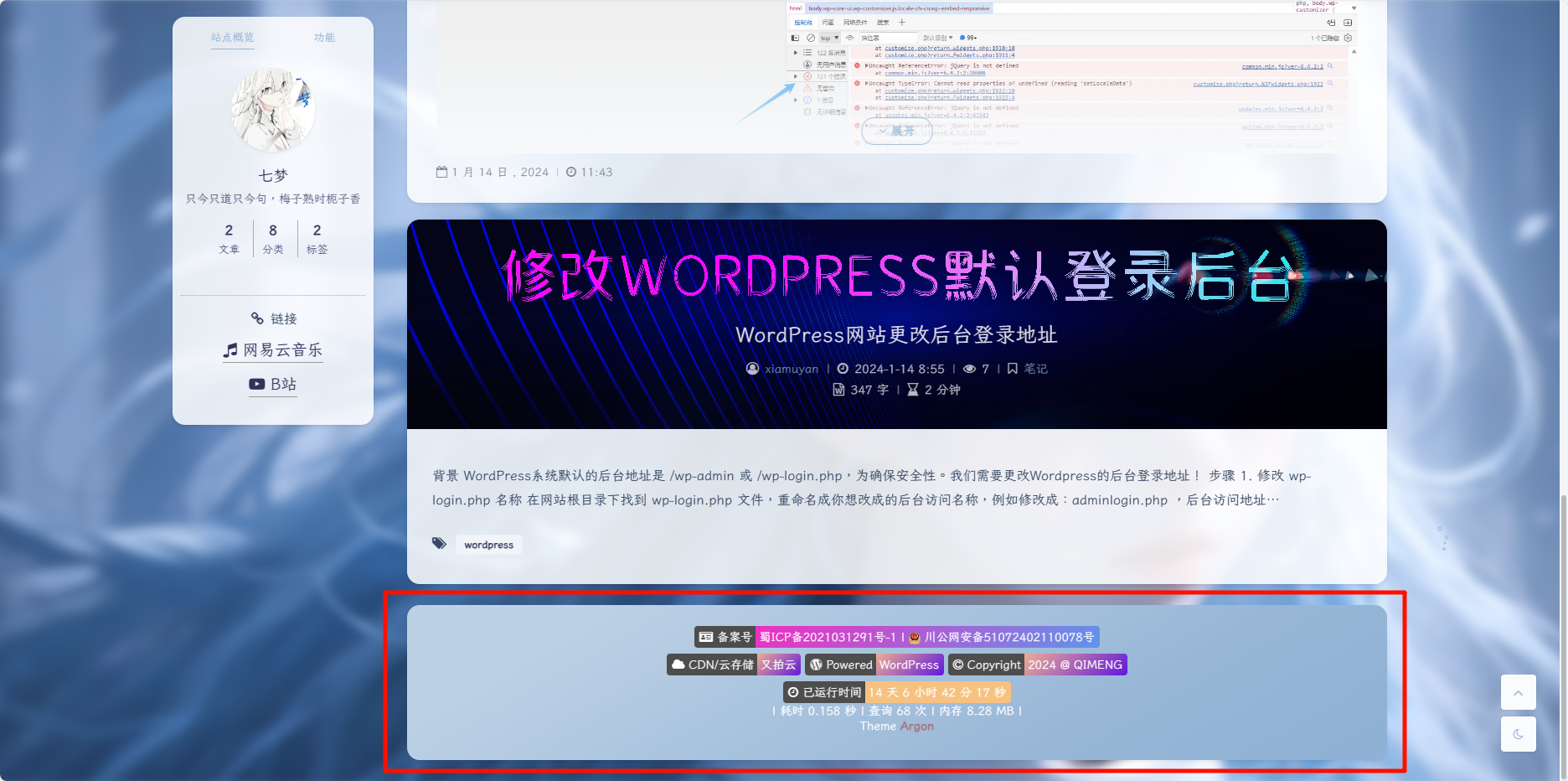
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-id-card"></i> 备案号</span><span class="badge-value bg-purple-1"><!-- 备案链接 --><a href="https://beian.miit.gov.cn/" target="_blank" one-link-mark="yes"> 蜀ICP备2021031291号-1 </a>| <a href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=51072402110078" target="_blank" one-link-mark="yes"><img src="https://image.xiamuyan.com/blog/beian_icon.png" alt="" style="height: 15px; width: auto;"> 川公网安备51072402110078号</a></span>
</div>
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-cloud" aria-hidden="true"></i> CDN/云存储</span><span class="badge-value bg-purple-2">
<a href="https://www.upyun.com/?utm_source=lianmeng&utm_medium=referral" target="_blank" one-link-mark="yes"> 又拍云 </a></span>
<span class="badge-subject"><i class="fa fa-wordpress"></i> Powered </span><span class="badge-value bg-purple-2">
<!-- wordpress链接 --><a href="https://cn.wordpress.org/" target="_blank" one-link-mark="yes"> WordPress </a></span>
<span class="badge-subject"><i class="fa fa-copyright" aria-hidden="true"></i> Copyright </span><span class="badge-value bg-purple-2"> 2024</i>
<a href="https://www.xiamuyan.com/me" target="_blank" one-link-mark="yes">@ QIMENG
</span>
</script>
</div>
<!-- 运行时间 -->
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-clock-o"></i> 已运行时间</span><span class="badge-value bg-apricots"><span id="blog_running_days" class="odometer odometer-auto-theme"></span> 天
<span id="blog_running_hours" class="odometer odometer-auto-theme"></span> 小时
<span id="blog_running_mins" class="odometer odometer-auto-theme"></span> 分
<span id="blog_running_secs" class="odometer odometer-auto-theme"></span> 秒
</span>
<br>
<script no-pjax="">
var blog_running_days = document.getElementById("blog_running_days");
var blog_running_hours = document.getElementById("blog_running_hours");
var blog_running_mins = document.getElementById("blog_running_mins");
var blog_running_secs = document.getElementById("blog_running_secs");
function refresh_blog_running_time() {
var time = new Date() - new Date(2023, 12, 1, 0, 0, 0);
/*此处日期的月份改为自己真正月份的前一个月*/
var d = parseInt(time / 24 / 60 / 60 / 1000);
var h = parseInt((time % (24 * 60 * 60 * 1000)) / 60 / 60 / 1000);
var m = parseInt((time % (60 * 60 * 1000)) / 60 / 1000);
var s = parseInt((time % (60 * 1000)) / 1000);
blog_running_days.innerHTML = d;
blog_running_hours.innerHTML = h;
blog_running_mins.innerHTML = m;
blog_running_secs.innerHTML = s;
}
refresh_blog_running_time();
if (typeof bottomTimeIntervalHasSet == "undefined") {
var bottomTimeIntervalHasSet = true;
setInterval(function () {
refresh_blog_running_time();
}, 500);
}
</script>
<!--内存代码占用-->
<style>
#momk{animation:change 10s infinite;font-weight:800; }
@keyframes change{0%{color:#5cb85c;}25%{color:#556bd8;}50%{color:#e40707;}75%{color:#66e616;}100% {color:#67bd31;}}
</style>
<?php printf(' | 耗时 %.3f 秒 | 查询 %d 次 | 内存 %.2f MB |',timer_stop( 0, 3 ),get_num_queries(),memory_get_peak_usage() / 1024 / 1024);?>
新建 common.php 文件(美化特效)
使用方法
编辑主题文件footer.php(文件路径$website/wp-content/themes/argon/footer.php),在
标签前引用下列命令即可:
https://image.xiamuyan.com/qm/php/Hand.cur
#本地调用自己改 ./地址(./是网站根目录)
<?php require('./qm/common.php'); ?>
#CDN调用
<?php require('./qm/php/common.php'); ?>
或者在主题文件编辑器里编辑也可以。
我根据中级的需求改了点代码,全功能都在,需要用啥功能取消其代码段注释就可以。
<!-- 设备判断JS脚本
用法:https://github.com/hgoebl/mobile-detect.js#readme
也可至bloghelper取得: https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/mobile-detect.js
-->
<script src="./qm/mobile-detect.js"></script>
<!--全页特效开始-->
<script type="text/javascript">
// 设备检测
var md = new MobileDetect(window.navigator.userAgent);
// PC生效,手机/平板不生效
// md.mobile(); md.phone();
if(!md.phone()){
if(!md.tablet()){
// 背景雪花
// $.getScript("https://image.xiamuyan.com/qm/xiaxue.js");
// 背景樱花
// $.getScript("https://image.xiamuyan.com/qm/yinghua.js");
// 鼠标小烟花特效
// $.getScript("https://image.xiamuyan.com/qm/mouse-click.js");
// 鼠标大烟花特效 z-index:217483647; pointer-events: none;
// $.getScript("https://image.xiamuyan.com/qm/mouse-canvas.js");
// document.write('<style>#mouse-canvas {z-index:217483647; pointer-events: none; box-sizing: border-box !important; display: block !important; position: fixed !important; left: 0; right: 0; top: 0; bottom: 0; width: 100%; height: 100vh;}</style>')
// 鼠标移动的仙女棒特效
// $.getScript("https://image.xiamuyan.com/qm/fairyDustCursor.min.js");
// 鼠标移动的泡泡特效
$.getScript("./qm/paopao.js");
}
// 春节灯笼
// document.write('<link href="https://image.xiamuyan.com/qm/deng.css" rel="stylesheet">');
// document.write('<div class="deng-box"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">春节</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div>');
// document.write('<div class="deng-box1"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">快乐</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div>');
// 随机图API之动态壁纸
// document.write('<style type="text/css" id="wp-custom-css">#content:before{opacity: 0;}</style>');
// document.write('<video src="https://image.xiamuyan.com/imgapi/index.php" class="bg-video" autoplay="" loop="loop" muted=""></video>');
// document.write('<style> video.bg-video {position: fixed; z-index: -1;left: 0;right: 0;top: 0;bottom: 0;width: 100vw;height: 100vh; object-fit: cover;pointer-events: none;transition: opacity .3s ease;}</style>')
}
</script>
<!--全页特效结束-->
<!--1.鼠标悬停3D效果start-->
<div class="article.post:not(.post-full)" data-tilt></div>
<div class=".shuoshuo-preview-container" data-tilt></div>
<!--2.JS脚本-->
<!--<script src="https://image.xiamuyan.com/qm/mobile-detect.js"></script>-->
<script type="text/javascript" src="https://image.xiamuyan.com/qm/vanilla-tilt_v1.7.3.js"></script>
<!--3.动作-->
<script type="text/javascript">
// 设备检测,依赖前述mobile-detect项目。
var md = new MobileDetect(window.navigator.userAgent);
// PC生效,手机/平板不生效
// md.mobile(); md.phone();
if(!md.phone() && !md.tablet()){
window.pjaxLoaded = function(){
// 正文卡片
VanillaTilt.init(document.querySelectorAll("article.post:not(.post-full)"),{
reverse: true, // 是否反转倾斜方向
max: 8, // 最大的倾斜角度(度)
startX: 0, // X轴上的起始倾斜,单位为度。
startY: 0, // Y轴上的起始倾斜,单位为度。
perspective: 1000, // 转换角度,越低倾斜越极端
scale: 1.02, // 缩放比例,2 = 200%, 1.5 = 150%, 等等..
speed: 300, // 进入/退出 过渡的速度
transition: true, // 是否在进入/退出的时候设置过渡效果
axis: "y", // 设置禁用哪个轴的反转,值为"x"或者"y"或者null
reset: true, // 设置在退出时清除倾斜效果
easing: "cubic-bezier(.03,.98,.52,.99)", // 设置进入退出时过渡的贝塞尔曲线
glare: true, // 设置是否拥有炫光效果,即透明度渐变效果
"max-glare": 0.8, // 设置最大的透明效果,1=100%,0.5=50%
"glare-prerender": false, // false, VanillaTilt为你创建透明炫光元素,否则你需要自己在.jstilt-glare>.js-tilt-glare-inner中自己添加render函数
"mouse-event-element": null, // css选择器或者链接到HTML的元素,他将监听该元素上的鼠标事件
"full-page-listening": false, // 是否监听整个页面的鼠标移动事件,若为true,他将监听这个页面,而非选中元素
gyroscope: false, // 是否开启陀螺仪的方向检测
gyroscopeMinAngleX: -45, //陀螺仪最小角度X
gyroscopeMaxAngleX: 45, //陀螺仪最大角度X
gyroscopeMinAngleY: -45, //陀螺仪最小角度
gyroscopeMaxAngleY: 45, //陀螺仪最大角度
gyroscopeSamples: 45, //陀螺仪样品
})
/* 说说卡片
VanillaTilt.init(document.querySelectorAll(".shuoshuo-preview-container"),{
reverse: false, // 是否反转倾斜方向
max: 2, // 最大的倾斜角度(度)
startX: 0, // X轴上的起始倾斜,单位为度。
startY: 0, // Y轴上的起始倾斜,单位为度。
perspective: 1000, // 转换角度,越低倾斜越极端
scale: 1.02, // 缩放比例,2 = 200%, 1.5 = 150%, 等等..
speed: 300, // 进入/退出 过渡的速度
transition: true, // 是否在进入/退出的时候设置过渡效果
axis: "y", // 设置禁用哪个轴的反转,值为"x"或者"y"或者null
reset: true, // 设置在退出时清除倾斜效果
easing: "cubic-bezier(.03,.98,.52,.99)", // 设置进入退出时过渡的贝塞尔曲线
glare: true,// 设置是否拥有炫光效果,即透明度渐变效果
"max-glare": 0.7, // 设置最大的透明效果,1=100%,0.5=50%
"glare-prerender": false, // false, VanillaTilt为你创建透明炫光元素,否则你需要自己在.jstilt-glare>.js-tilt-glare-inner中自己添加render函数
"mouse-event-element": null, // css选择器或者链接到HTML的元素,他将监听该元素上的鼠标事件
"full-page-listening": false, // 是否监听整个页面的鼠标移动事件,若为true,他将监听这个页面,而非选中元素
gyroscope: false, // 是否开启陀螺仪的方向检测
gyroscopeMinAngleX: 0, //陀螺仪最小角度X
gyroscopeMaxAngleX: 0, //陀螺仪最大角度X
gyroscopeMinAngleY: 0, //陀螺仪最小角度
gyroscopeMaxAngleY: 0, //陀螺仪最大角度
gyroscopeSamples: 10 //陀螺仪样品
})
*/
}
$(window.pjaxLoaded);
$(document).on('pjax:end', window.pjaxLoaded);
}
</script>
<!--鼠标悬停3D效果end-->
<!--鼠标名单开始-->
<!--
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
//var a = new Array("❤腿堡-苯苯❤","❤ALSO STARRING-榕榕❤","❤腿堡-亚伯❤","❤腿堡-银露❤","❤腿堡-枫叶❤","❤腿堡-培根❤","❤腿堡-老丘❤","❤腿堡-倩倩❤","❤腿堡-小o❤","❤腿堡-蛇蛇❤","❤腿堡-培根❤","❤腿堡-十九❤","❤腿堡-萝卜卜❤","❤腿堡-千泓❤","❤腿堡-萌波❤","❤腿堡-经历❤","❤letter-韩露❤","❤腿堡-记忆❤","❤叛徒-绝恋❤","❤腿堡-小离❤","❤腿堡-七秒❤","❤腿堡/剑花-U哥❤","❤大佬-幕哥❤","❤退谷-糕糕❤","❤退谷-肥鸡❤","❤退谷-气气❤","❤退谷-小幻❤","❤退谷-狂总❤","❤剑花-君故-会刷buff❤","❤剑花-肥少❤","❤剑花-太阳❤","❤剑花-我腿❤","❤剑花-笙哥❤","❤剑花-零点夫妇❤","❤还有很多小伙伴记不太清了❤");
//var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正", "法治", "爱国", "敬业", "诚信", "友善");
//var a = new Array("❤为汝祈福❤", "❤早日康复❤");
//var a = new Array("❤身体健康❤", "❤万事如意❤", "❤心想事成❤", "❤笑口常开❤", "❤年年有余❤", "❤金榜题名❤", "❤前程似锦❤", "❤一帆风顺❤");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"z-index": -1,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
-->
<!--鼠标名单结束-->
<!--鼠标指针特效2 开始-->
<style type="text/css">
.main-content img,body{cursor:url(https://image.xiamuyan.com/qm/Arrow.cur),auto}.actions>div,.expand-done,.main-content figure>figcaption div,.navbar-above .navbar-nav .item,.navbar-searchicon,.navbar-slideicon,.photos .picture-details,.widget .ad-tag .click-close,a,button{cursor:url(https://www.xiamuyan.com/qm/Hand.cur),auto}blockquote,code,h1,h2,h3,h4,h5,h6,hr,input[type=text],li,p,td,textarea,th{cursor:url(https://www.xiamuyan.com/qm/IBeam.cur),auto}
</style>
<!--网站输入效果-->
<script src="https://image.xiamuyan.com/qm/input-with-fire.js"></script>
<!--主题搞笑字符-->
<script src="https://image.xiamuyan.com/qm/onfocus.js"></script>
<!--文字抖动特效-->
<link href="https://image.xiamuyan.com/qm/myface.css" rel="stylesheet">
<!--滚动模糊-->
<script>
window.addEventListener("scroll", function (e) {
if (window.scrollY > window.innerHeight * 0.3) {
document.querySelector("#content").classList.add("scrolled");
} else {
document.querySelector("#content").classList.remove("scrolled");
}
});</script>
<style>
#content.scrolled::before, #content.scrolled::after {
filter: blur(6px); /*数字越大虚化越明显*/
transform: scale(1.02); /*数字越大背景放大越明显*/
}
#content::before, #content::after {
transition: filter .3s ease, transform .3s ease !important;
filter: blur(0px);
transform: scale(1.02);
}
评论头像显示function.php修改
在 外观 — 主题文件编辑器 中的 function 模板函数添加此代码
该段代码是修改wordpress默认的头像提供者 gravatar 的源
if ( ! function_exists( 'get_cravatar_url' ) ) {
/**
* 把Gravatar头像服务替换为Cravatar
* @param string $url
* @return string
*/
function get_cravatar_url( $url ) {
$sources = array(
'www.gravatar.com',
'0.gravatar.com',
'1.gravatar.com',
'2.gravatar.com',
'secure.gravatar.com',
'cn.gravatar.com'
);
return str_replace( $sources, 'cravatar.cn', $url );
}
add_filter( 'um_user_avatar_url_filter', 'get_cravatar_url', 1 );
add_filter( 'bp_gravatar_url', 'get_cravatar_url', 1 );
add_filter( 'get_avatar_url', 'get_cravatar_url', 1 );
}
额外CSS
外观——自定义设置里面——额外CSS设置
字体
下载自己想用的字体,最好选用免费商用的(我是做设计的,别问我为啥知道)。
通过字体转换网站获得woff或者woff2格式文件(网页字体格式)。我给大家提供两个转换网址。
字体转换网(下面任选)
https://cloudconvert.com/ttf-to-woff2
https://convertio.co/zh/font-converter/
你可以上传到网站根目录或CDN里,然后添加下列额外CSS(具体方法见下):
/*设置网站字体*/
/*原则上你可以设置多个字体,然后在不同的部位使用不同的字体*/
@font-face{
font-family:qmfFont;
src: url(https://image.xiamuyan.com/qm/font/yuanxiyakai.woff2) format('woff2')
}
body{
font-family:"qmfFont" !important
}
我这里用的是“芫茜雅楷”字体,免费商用。官方下载地址
头像缩放或亮暗
鼠标经过头像时自动缩放、高亮 / 暗
在 外观 — 自定义 — 额外CSS 中
/* 头像 */
#leftbar_overview_author_image {
width: 100px;
height: 100px;
margin: auto;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-color: rgba(127, 127, 127, 0.1);
overflow: hidden;
box-shadow: 0 0 5px rgba(116, 8, 204, 0.3);
transition: transform 0.3s ease; /*变化速度*/
}
/* 头像亮暗 */
#leftbar_overview_author_image:hover {
transform: scale(1.1); /*缩放大小*/
filter: brightness(150%); /*调节亮度*/
}
名称和签名
/* 名称 */
#leftbar_overview_author_name {
margin-top: 15px;
font-size: 18px;align-content;
color:#339af0;
}
/* 名称亮暗缩放 */
#leftbar_overview_author_name:hover {
transform: scale(1); /*缩放大小*/
filter: brightness(150%); /*调节亮度*/
}
/* 简介 */
#leftbar_overview_author_description {
font-size: 14px;
margin-top: -4px;
opacity: 0.8;
color:#757cbb;
}
/* 标题,链接等自定义颜色,不修改就是跟随主题色
a, .btn-neutral {
color:#AF7AC5 ;
}*/
公告居中
/* 公告居中 */
.leftbar-announcement-title {
font-size: 20px;
/* text-align: center; */
color: #00FFFF
}
.leftbar-announcement-content {
font-size: 15px;
line-height: 1.8;
padding-top: 8px;
opacity: 0.8;
/* text-align: center; */
color:#00FFFF;
}
一言居中
/* 一言居中 */
.leftbar-banner-title {
font-size: 20px;
display: block;
text-align: center;
opacity: 0.8;
}
个性签名居中
/* 个性签名居中 */
.leftbar-banner-subtitle {
margin-top: 15px;
margin-bottom: 8px;
font-size: 13px;
opacity: 0.8;
display: block;
text-align: center;
}
其它CSS设置
/*设置加粗字体颜色*/
strong {
/*白天*/
color: #A7727D;
}
html.darkmode strong {
/*夜晚*/
color: #FAAB78;
}
/*说说预览模式的代码字体颜色*/
pre {
/*白天*/
color: #A7727D;
}
html.darkmode pre {
/*夜晚*/
color: #FAAB78;
}
/*横幅字体大小*/
.banner-title {
font-size: 1.5em;
}
.banner-subtitle{
font-size: 20px;
}
/*文章标题字体大小*/
.post-title {
font-size: 25px
}
/*正文字体大小(不包含代码)*/
.post-content p{
font-size: 1.2rem;
}
li{
font-size: 1.2rem;
}
/*评论区字体大小*/
p {
font-size: 1.2rem
}
/*评论发送区字体大小*/
.form-control{
font-size: 1.2rem
}
/*评论勾选项目字体大小*/
.custom-checkbox .custom-control-input~.custom-control-label{
font-size: 1.2rem
}
/*评论区代码的强调色*/
code {
color: rgba(var(--themecolor-rgbstr));
}
/*说说字体大小和颜色设置*/
.shuoshuo-title {
font-size: 25px;
/* color: rgba(var(--themecolor-rgbstr)); */
}
/*尾注字体大小*/
.additional-content-after-post{
font-size: 1.2rem
}
/*========颜色设置===========*/
/*文章或页面的正文颜色*/
body{
color:#364863
}
/*引文属性设置*/
blockquote {
/*添加弱主题色为背景色*/
background: rgba(var(--themecolor-rgbstr), 0.1) !important;
width: 100%
}
/*引文颜色 建议用主题色*/
:root {
/*也可以用类似于--color-border-on-foreground-deeper: #009688;这样的命令*/
--color-border-on-foreground-deeper: rgba(var(--themecolor-rgbstr));
}
/*左侧菜单栏突出颜色修改*/
.leftbar-menu-item > a:hover, .leftbar-menu-item.current > a{
background-color: #f9f9f980;
}
/*站点概览分隔线颜色修改*/
.site-state-item{
border-left: 1px solid #aaa;
}
.site-friend-links-title {
border-top: 1px dotted #aaa;
}
#leftbar_tab_tools ul li {
padding-top: 3px;
padding-bottom: 3px;
border-bottom:none;
}
html.darkmode #leftbar_tab_tools ul li {
border-bottom:none;
}
/*左侧栏搜索框的颜色*/
button#leftbar_search_container {
background-color: transparent;
}
/*========透明设置===========*/
/*白天卡片背景透明*/
.card{
background-color:rgba(255, 255, 255, 0.85) !important;
/*backdrop-filter:blur(6px);*//*毛玻璃效果主要属性*/
-webkit-backdrop-filter:blur(6px);
}
/*小工具栏背景完全透明*/
/*小工具栏是card的子元素,如果用同一个透明度会叠加变色,故改为完全透明*/
.card .widget,.darkmode .card .widget,#post_content > div > div > div.argon-timeline-card.card.bg-gradient-secondary.archive-timeline-title{
background-color:#ffffff00 !important;
backdrop-filter:none;
-webkit-backdrop-filter:none;
}
.emotion-keyboard,#fabtn_blog_settings_popup{
background-color:rgba(255, 255, 255, 0.95) !important;
}
/*分类卡片透明*/
.bg-gradient-secondary{
background:rgba(255, 255, 255, 0.1) !important;
backdrop-filter: blur(10px);
-webkit-backdrop-filter:blur(10px);
}
/*夜间透明*/
html.darkmode.bg-white,html.darkmode .card,html.darkmode #footer{
background:rgba(66, 66, 66, 0.9) !important;
}
html.darkmode #fabtn_blog_settings_popup{
background:rgba(66, 66, 66, 0.95) !important;
}
/*标签背景
.post-meta-detail-tag {
background:rgba(255, 255, 255, 0.5)!important;
}*/
/*========排版设置===========*/
/*左侧栏层级置于上层*/
#leftbar_part1 {
z-index: 1;
}
/*分类卡片文本居中*/
#content > div.page-information-card-container > div > div{
text-align:center;
}
/*子菜单对齐及样式调整*/
.dropdown-menu .dropdown-item>i{
width: 10px;
}
.dropdown-menu>a {
color:var(--themecolor);
}
.dropdown-menu{
min-width:max-content;
}
.dropdown-menu .dropdown-item {
padding: .5rem 1.5rem 0.5rem 1rem;
}
.leftbar-menu-subitem{
min-width:max-content;
}
.leftbar-menu-subitem .leftbar-menu-item>a{
padding: 0rem 1.5rem 0rem 1rem;
}
/*左侧栏边距修改*/
.tab-content{
padding:10px 0px 0px 0px !important;
}
.site-author-links{
padding:0px 0px 0px 10px ;
}
/*目录位置偏移修改*/
#leftbar_catalog{
margin-left: 0px;
}
/*目录条目边距修改*/
#leftbar_catalog .index-link{
padding: 4px 4px 4px 4px;
}
/*左侧栏小工具栏字体缩小*/
#leftbar_tab_tools{
font-size: 14px;
}
/*正文图片边距修改*/
article figure {margin:0;}
/*正文图片居中显示*/
.fancybox-wrapper {
margin: auto;
}
/*正文表格样式修改*/
article table > tbody > tr > td,
article table > tbody > tr > th,
article table > tfoot > tr > td,
article table > tfoot > tr > th,
article table > thead > tr > td,
article table > thead > tr > th{
padding: 8px 10px;
border: 1px solid;
}
/*表格居中样式*/
.wp-block-table.aligncenter{margin:10px auto;}
/*回顶图标放大*/
button#fabtn_back_to_top, button#fabtn_go_to_comment, button#fabtn_toggle_blog_settings_popup, button#fabtn_toggle_sides, button#fabtn_open_sidebar{
font-size: 1.2rem;
}
/*顶栏菜单*/
/*这里也可以设置刚刚我们设置的qmFont字体。*/
.navbar-nav .nav-link {
font-size: 1.2rem;
font-family:"qmFont" !important
}
.nav-link-inner--text {
/*顶栏菜单字体大小*/
font-size: 1.1rem;
}
.navbar-nav .nav-item {
margin-right:0;
}
.mr-lg-5, .mx-lg-5 {
margin-right:1rem !important;
}
.navbar-toggler-icon {
width: 1.5rem;
height: 1.5rem;
}
.navbar-expand-lg .navbar-nav .nav-link {
padding-right: 0.9rem;
padding-left: 1rem;
}
/*顶栏图标*/
.navbar-brand {
font-family:"qmFont";
font-size: 1.25rem;
/*顶栏图标边界微调*/
margin-right: 0rem; /*左右偏移*/
padding-bottom: 0.3rem;
}
.navbar-brand img {
/* 图片高度*/
height: 24px;
}
隐藏左移图标
/*隐藏左移按钮*/
#fabtn_toggle_sides{display:none;}
网站黑白色(悼念)
/*网站黑白色(悼念),使用时直接取消注释
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,#grayscale");
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}*/
Github卡片
可能仅适用于Argon主题。
在额外CSS中添加:
/* Github卡片样式*/
.github-info-card-header a {
/*Github卡片抬头颜色*/
color: black !important;
font-size: 1.5rem;
}
html.darkmode .github-info-card-header a {
/*Github卡片抬头颜色——夜间*/
color: #FAAB78 !important;
font-size: 1.5rem;
}
.github-info-card {
/*Github卡片文字(非链接)*/
font-size: 1rem;
color: black !important;
}
html.darkmode .github-info-card {
/*Github卡片文字(非链接)——夜间*/
font-size: 1rem;
color: #FAAB78 !important;
}
.github-info-card.github-info-card-full.card.shadow-sm {
/*Github卡片背景色*/
background-color: rgba(var(--themecolor-rgbstr), 0.1) !important;
}
页头脚本
光晕特效
<script async defer data-website-id="c30ed5c7-8569-4118-b83a-97693266acba" src="https://image.xiamuyan.com/qm/guangyun.js"></script>
页尾脚本
<!--回顶图标修改-->
<script>
$("#fabtn_back_to_top > span > i").removeClass("fa fa-angle-up");
$("#fabtn_back_to_top > span > i").addClass("fa fa-arrow-up");
</script>
<!--根据滚动高度改变顶栏透明度--><script>
!function () {
let toolbar = document.getElementById("navbar-main");
let $bannerContainer = $("#banner_container");
let $content = $("#content");
let startTransitionHeight;
let endTransitionHeight;
let maxOpacity = 0.65;
startTransitionHeight = $bannerContainer.offset().top - 75;
endTransitionHeight = $content.offset().top - 75;
$(window).resize(function () {
startTransitionHeight = $bannerContainer.offset().top - 75;
endTransitionHeight = $content.offset().top - 75;
});
function changeToolbarTransparency() {
let scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
if (scrollTop < startTransitionHeight) {
toolbar.style.setProperty('background-color', 'rgba(var(--toolbar-color), 0)', 'important');
toolbar.style.setProperty('box-shadow', 'none');
toolbar.style.setProperty('-webkit-box-shadow', 'none');
if (argonConfig.toolbar_blur) {
toolbar.style.setProperty('backdrop-filter', 'blur(0px)');
toolbar.style.setProperty('-webkit-backdrop-filter', 'blur(0px)');
}
toolbar.classList.add("navbar-ontop");
return;
}
if (scrollTop > endTransitionHeight) {
toolbar.style.setProperty('background-color', 'rgba(var(--toolbar-color), ' + maxOpacity + ')', 'important');
toolbar.style.setProperty('box-shadow', '');
toolbar.style.setProperty('-webkit-box-shadow', '');
if (argonConfig.toolbar_blur) {
toolbar.style.setProperty('backdrop-filter', 'blur(16px)');
toolbar.style.setProperty('-webkit-backdrop-filter', 'blur(16px)');
}
toolbar.classList.remove("navbar-ontop");
return;
}
let transparency = (scrollTop - startTransitionHeight) / (endTransitionHeight - startTransitionHeight) * maxOpacity;
toolbar.style.setProperty('background-color', 'rgba(var(--toolbar-color), ' + transparency, 'important');
toolbar.style.setProperty('box-shadow', '');
if (argonConfig.toolbar_blur) {
toolbar.style.setProperty('backdrop-filter', 'blur(16px)');
toolbar.style.setProperty('-webkit-backdrop-filter', 'blur(16px)');
}
toolbar.classList.remove("navbar-ontop");
}
changeToolbarTransparency();
document.addEventListener("scroll", changeToolbarTransparency, { passive: true });
}();
</script>
页脚
底部音乐播放(有时候加载响应太慢,目前停用了)
官方调用链接可能会突然失效,我下载下来放到我的CDN了,如有需要可参考官方文档
APlayer HTML5 音乐播放器 | ACE-BLOG (ace520.github.io)
server="netease"
指定音乐平台为网易云
type="song"
指单曲类型
id="603907575"
为音乐的 id(这里的 id 为打开音乐歌单,网址显示的 id)
fixed="true"
开启吸底模式
mini="true"
开启迷你模式
order="random"
随机播放
lrc-type="0"
关闭底部歌词
<link rel="stylesheet" href="https://image.xiamuyan.com/qm/music/APlayer.min.css">
<script src="https://image.xiamuyan.com/qm/music/APlayer.min.js"></script>
<script src="https://image.xiamuyan.com/qm/music/Meting.min.js"></script>
<meting-js
server="netease"
type="playlist"
id="603907575"
fixed="true"
mini="true"
order="random"
loop="all"
preload="auto"
list-folded="false">
</meting-js>
小工具设置
统计
这里单独说下,需要安装WP Statistics插件,在添加里面选统计,就会出现
小工具额外链接
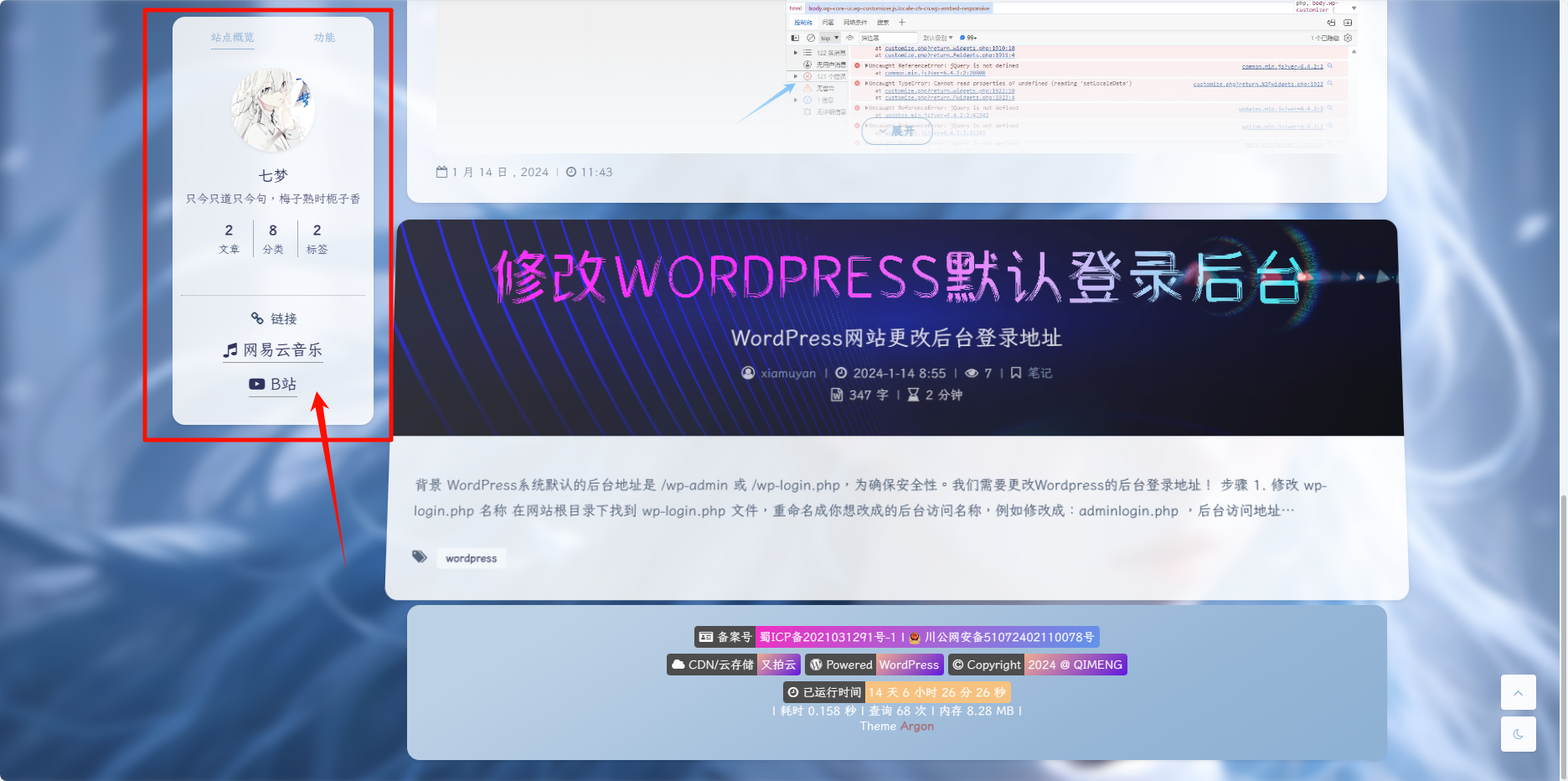
<div class="site-friend-links">
<div class="site-friend-links-title"><i class="fa fa-fw fa-link"></i> 链接</div>
<ul class="site-friend-links-ul">
<li class="site-friend-links-item">
<a href="https://music.163.com/#/user/home?id=422844613" rel="noopener" target="_blank"><i class="fa fa-music" aria-hidden="true"></i> 网易云音乐</a></li>
<li class="site-friend-links-item">
<a href="https://space.bilibili.com/10085972" rel="noopener" target="_blank"><i class="fa fa-youtube-play" aria-hidden="true"></i> B站</a></li></ul></div>
头像 / 姓名跳转相关页
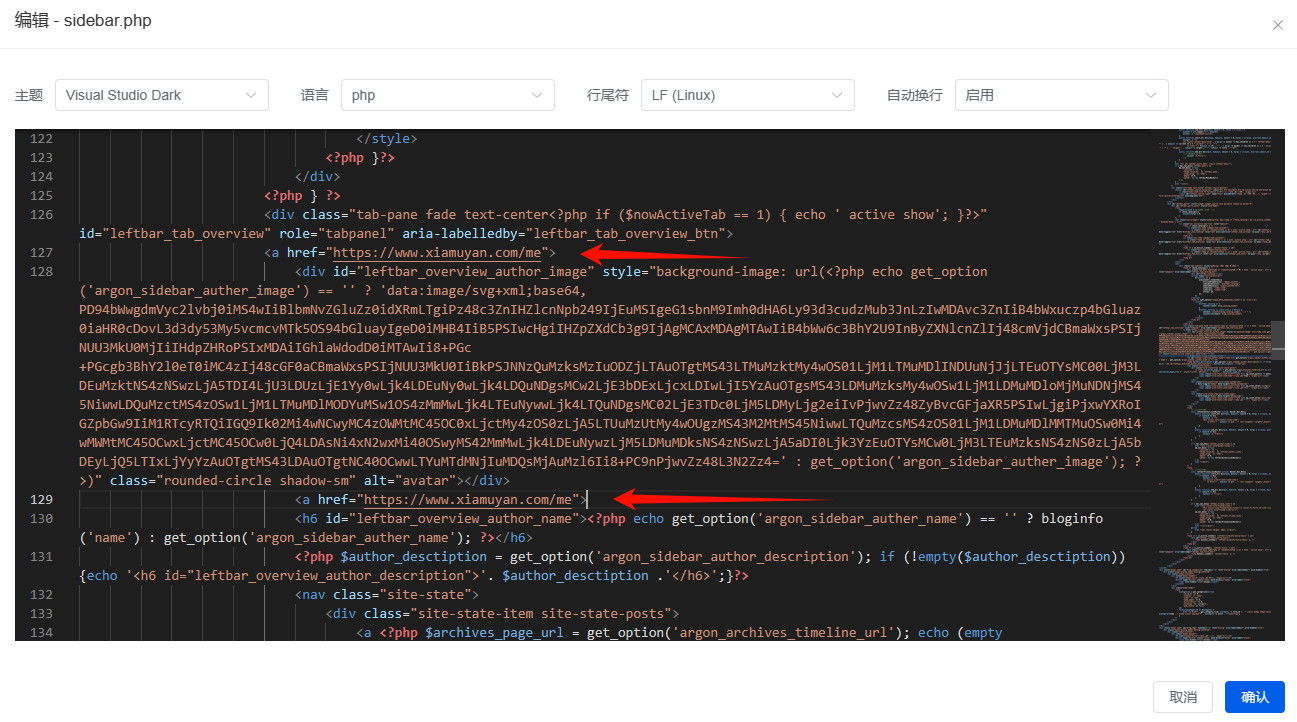
在 外观 — 主题文件编辑器 中,选择 边栏文件(sidebar.php)
点击 头像 跳转大概在第 126 行左右,
添加 <a> 标签,即 <a href="https://www.xiamuyan.com/me">, 其中链接改为想要跳转的地方
<div class="tab-pane fade text-center<?php if ($nowActiveTab == 1) { echo ' active show'; }?>" id="leftbar_tab_overview" role="tabpanel" aria-labelledby="leftbar_tab_overview_btn">
<a href="https://www.xiamuyan.com/me">
<div id="leftbar_overview_author_image" style="background-image: ........
<a/>
点击 姓名 跳转则是 130 行左右
添加 <a href="https://www.liveout.cn/about/">.... <a/>
<a href="https://www.xiamuyan.com/me">
<h6 id="leftbar_overview_author_name"><?php echo get_option('argon_sidebar_auther_name') == '' ? bloginfo('name') : get_option('argon_sidebar_auther_name'); ?> </h6>
<a/>
时间进度条(我弃用了)
仅限argon主题
<div class="progress-wrapper" style="padding: 0.8rem">
<div class="progress-info">
<div class="progress-label">
<span id="yearprogress_yearname" style="font-size: 1rem"></span>
</div>
<div id="yearprogress_text_container" class="progress-percentage">
<span id="yearprogress_progresstext" style="font-size: 1rem"></span>
<span id="yearprogress_progresstext_full" style="font-size: 1rem"></span>
</div>
</div>
<div class="progress">
<div id="yearprogress_progressbar" class="progress-bar bg-primary"></div>
</div>
</div>
<script no-pjax="">
function yearprogress_refresh() {
let year = new Date().getFullYear();
$("#yearprogress_yearname").text(year);
let from = new Date(year, 0, 1, 0, 0, 0);
let to = new Date(year, 11, 31, 23, 59, 59);
let now = new Date();
let progress = (((now - from) / (to - from + 1)) * 100).toFixed(7);
let progressshort = (((now - from) / (to - from + 1)) * 100).toFixed(2);
$("#yearprogress_progresstext").text(progressshort + "%");
$("#yearprogress_progresstext_full").text(progress + "%");
$("#yearprogress_progressbar").css("width", progress + "%");
}
yearprogress_refresh();
if (typeof yearProgressIntervalHasSet == "undefined") {
var yearProgressIntervalHasSet = true;
setInterval(function () {
yearprogress_refresh();
}, 500);
}
</script>
<style>
#yearprogress_text_container {
width: 100%;
height: 22px;
overflow: hidden;
user-select: none;
}
#yearprogress_text_container > span {
transition: all 0.3s ease;
display: block;
}
#yearprogress_text_container:hover > span {
transform: translateY(-45px);
}
</style>
公告设置相关
公告内容呼吸变色文字效果我弃用了(我弃用了)
美化美化美到最后是简单!我弃用了,但是想要呼吸变色效果的可以借鉴代码自行修改
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<style>
.breath {
height: 18px;
color: #fd7e14;
font-size: 18px;
text-align: center;
animation: breathing 3s infinite alternate ease-in-out;
}
@keyframes breathing {
0% { color: #fd7e14; }
10% { color: #fab005; }
20% { color: #82c91e; }
30% { color: #40c057; }
40% { color: #12b886; }
50% { color: #15aabf; }
60% { color: #228be6; }
70% { color: #4c6ef5; }
80% { color: #7950f2; }
90% { color: #e64980; }
100% { color: #fa5252; }
}
</style>
</head>
<body>
<div class="breath">如出现卡片堆叠</div>
<br>
<div class="breath">请按F5刷新</div>
</body>
</html>
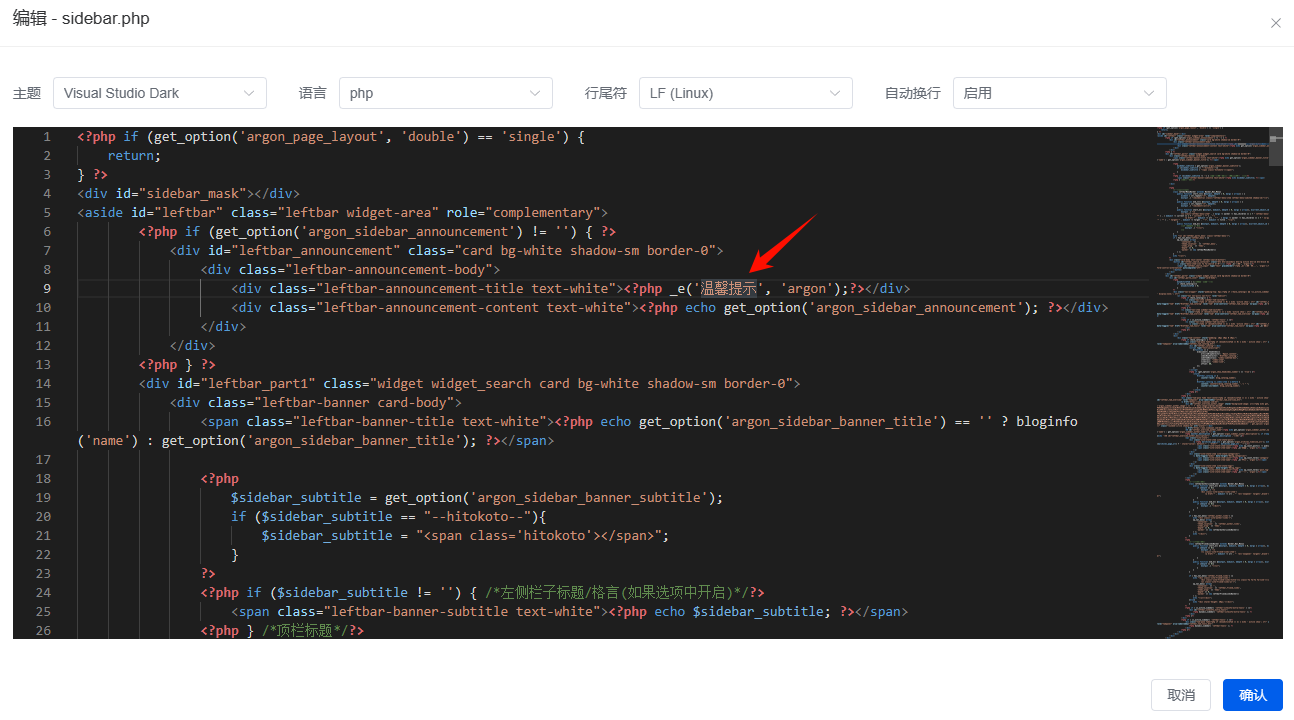
公告栏名称修改
边栏 (sidebar.php) 第 9 行。
<div class="leftbar-announcement-title text-white"><?php _e('公告', 'argon');?></div>
如果需要文本居中:style="text-align:center"
把公告两个字改成你想展示的文字即可。
如果觉得本文对您有帮助,可以支持下博主,谢谢啦!!!
留言板 |
博客主页






不错,值得学习
学习一下~
学习一下
好用)学到了